Cara Membuat Related Post dengan Google CSE (Custom Search Engine)

Postingan Terkait (Related Post) adalah daftar dari artikel yang memiliki topik pembahasan yang sama dengan artikel utama yang sedang dibaca. Fungsinya, menarik minat pengunjung agar membuka artikel lain. Ini sangat bagus sekali karena pengunjung akan menghabiskan waktu yang lebih lama di blog kamu.
Hal ini juga bisa untuk menurunkan bounce rate. Kita tidak membahas tentang membuat related post atau artikel terkait dengan Javascript biasa. Kali ini kita akan membuat related post menggunakan Google CSE.
Apa Itu Google CSE?
Custom Search Engine (CSE) adalah layanan dari Google yang dikhususkan untuk melakukan pencarian pada blog. Nah, biasanya hasil dari CSE hanya akan keluar jika kamu melakukan aktifitas pencarian terlebih dahulu. Ternyata untuk membuat related post di blog dengan Google CSE bisa juga. Untuk hasilnya pun lebih keren karena dia bisa menampilkan artikel terkait lebih banyak yang dibagi beberapa halaman. Bahkan ketika pindah halaman pun dia tidak reload. Mantappp kan. Kalau kamu ingin mencoba, silahkan ikuti langkah-langkah dibawah ini.
A. Membuat Unit CSE
Langkah pertama, kamu harus membuat unit CSE yang baru terlebih dahulu.
- Masuk ke https://cse.google.com
- Pada kolom Site to Search, isikan dengan URL blog kamu diikuti tanda slash dan bintang. Contoh: www.masmalven.com/*
- Pada Language pilih Indonesia atau bisa menyesuaikan dengan bahasa blog kamu.
- Pada Name of the search engine, isikan sesuai keinginan. Hal ini adalah unit Google CSE.
- Jika selesai, klik tombol Create
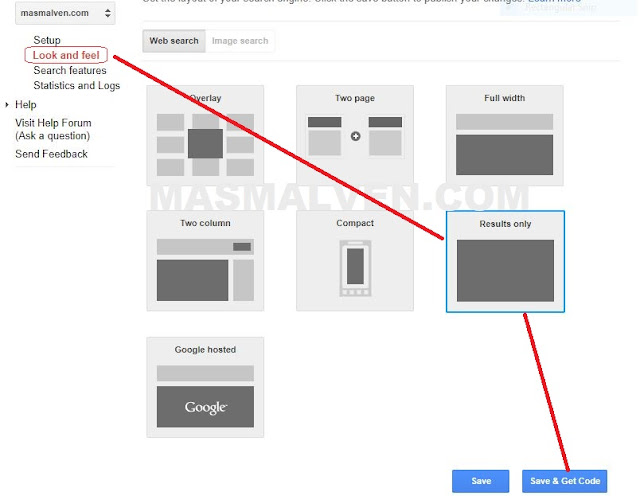
- Pada menu Look and feel, pilih Results only lalu klik tombol Save & Get Code.
- Nanti akan muncul kode CSE yang tadi kamu buat. Perhatikan bagian var cx ='0080xxxxxxxxxxxxxx:abcde_fg'. Kode tersebut adalah search engine ID yang nanti kamu perlukan. Untuk sementara simpan dulu di notepad.
Bagi Kamu yang sudah punya akun Adsense dan sudah pernah membuat unit CSE yang dimonetisasi, JANGAN PERNAH mengaktifkan fitur Make Money khusus di unit CSE related post ini. Biarkan dia bekerja secara bebas.
B. Pengaturan di Blogger
Saatnya kita mulai terapkan pada blog. Berikut Langkah - langkahnya:
- Untuk mempercantik tampilan, tambahkan dulu kode CSS berikut. Simpan kode DIATAS / SEBELUM </style> atau </b:skin>. Kamu bisa edit lagi sesuai selera.
/* Related Post with Google CSE by Mas Malven (masmalven.com) */ #masmalvenRelated {margin:0px; padding:0px; text-align:center; border-top:0px; border:1px solid #0b5394; border-top:0px} #masmalvenRelated h3{font-size:18px; font:bold 18px Tahoma,sans-serif; margin:0px 0px 5px 0px; background:#0b5394; color:#fff; text-align:left; text-transform:uppercase; overflow:hidden; padding: 7px 20px} #masmalvenCSE {padding:0 20px 10px 20px; text-align:left; width:auto; height:100%; line-height:18px} #masmalvenCSE .cse .gsc-control-cse, .gsc-control-cse {padding:0px} #masmalvenCSE .gsc-control-cse {margin:0px; padding:0px} #masmalvenCSE .gsc-control-cse .gsc-table-result {margin:0 0 15px 0} #masmalvenCSE .gsc-results {width:100%} #masmalvenCSE .gsc-search-box, #masmalvnCSE .gsc-above-wrapper-area, #masmalvenCSE .gsc-resultsHeader {display:none} #masmalvenCSE .gsc-webResult .gsc-result {padding:0px} #masmalvenCSE .gsc-webResult .gsc-result:nth-child(4) {border-bottom:0} #masmalvenCSE .gs-result .gs-title, #masmalvenCSE .gs-result .gs-title * {text-decoration:none; color:#008c5f; font-size:14px; font-weight:600; padding-bottom:18px} #masmalvenCSE .gs-result .gs-snippet {font-size:12px} #masmalvenCSE .gsc-reviewer, #masmalvenCSE .gs-result a.gs-visibleUrl, #masmalvenCSE .gs-result .gs-visibleUrl{color:#767676} #masmalvenCSE .gsc-table-cell-thumbnail, #masmalvenCSE .gs-promotion-image-cell {padding-right:10px} #masmalvenCSE .gsc-results .gsc-cursor-box {margin:0px} #masmalvenCSE .gsc-preview-reviews ul {margin:0px} #masmalvenCSE .gsc-cursor .gsc-cursor-page.gsc-cursor-current-page, #masmalvenCSE .gsc-cursor .gsc-cursor-page {color:#fff; text-decoration:none; margin:5px 10px 0 0; padding: 5px 10px; border-radius: 5px; display:inline-block} #masmalvenCSE .gsc-cursor .gsc-cursor-page.gsc-cursor-current-page {background:#2f303f !important} #masmalvenCSE .gsc-cursor .gsc-cursor-page {background:#008c5f} #masmalvenCSE .gsc-cursor .gsc-cursor-page:hover {background:#2f303f} #masmalvenCSE .gsc-url-top {padding:0px} #masmalvenCSE .gs-webResult .gs-snippet, .gs-imageResult .gs-snippet, .gs-fileFormatType {color:#2f303f} #masmalvenCSE .gsc-thumbnail-inside {padding:0px} - Cari kode <data:post.body/>. Selalu gunakan CTRL + F untuk memudahkan mencari kode tersebut. Kalau ada beberapa kode, pilih yang terakhir. Tapi setiap struktur setiap template pasti berbeda. Pastikan juga kamu memilih yang benar.
- Letakkan script DIBAWAH / SETELAH <data:post.body/>.
<b:if cond='data:view.isPost'> <div id='masmalvenRelated'> <h3>Artikel Terkait</h3> <div id='masmalvenCSE'/> <script>//<![CDATA[ // Related Post with Google CSE by Mas Malven (masmalven.com) function masmalvenCSE() { if (document.readyState != 'complete') { return google.setOnLoadCallback(masmalvenCSE, true); } google.search.cse.element.render({gname:'gsearch', div:'masmalvenCSE', tag:'searchresults-only', attributes:{linkTarget:'', webSearchResultSetSize:'small'}}); var element = google.search.cse.element.getElement('gsearch'); //]]> element.execute("<b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <data:label.name/> <b:if cond='data:label.isLast != "true"'>, </b:if></b:loop></b:if>"); //<![CDATA[ }; window.__gcse = { parsetags: 'explicit', callback: masmalvenCSE }; (function() { var cx = '0185xxxxxxxxxxxxxx:abcde_fg'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); //]]></script> </div> <div class='clear'/> </b:if> - Jangan lupa untuk menyimpannya dengan klik tombol Save Tema.
Pengaturan
- Untuk Tulisan yang berwarna BIRU adalah jumlah related post dengan CSE yang ditampilkan. Kamu bisa menggantinya berikut ini:
- small: 4 hasil per halaman.
- large: 8 hasil per halaman.
- filtered_cse: maksimal sebanyak 10 halaman (artinya hasil maksimal sebanyak 100).
- Bisa juga berupa angka. Misalnya 5,6,7 dan sebagainya.
- Untuk Tulisan yang berwarna MERAH adalah search engine ID. Ganti dengan ID kamu sendiri.
D. Tambahan
Ini tidak seperti related post pada umumnya yang pakai Javascript, daftar yang muncul di Google CSE hanyalah artikel yang sudah terindex oleh Google saja. Jadi, pikirkan sekali lagi kalau mau pakai related post di blog dengan Google CSE. Nah, jika blog kamu sudah terindex, pakai CSE tidak menjadi masalah dan tambah kelihatan keren banget.